When it comes to running a successful online store with WooCommerce, every detail counts—especially the images of your products. Imagine browsing a website where the product images are either too small to see the details or so large that they slow down the entire page. Frustrating, right? The right image size can make all the difference in showcasing your products beautifully while ensuring your site runs smoothly. In this article, we’ll dive into the best image sizes for your WooCommerce products, helping you strike that perfect balance between quality and performance. So, whether you’re a seasoned seller or just starting out, read on to discover how optimizing your product images can lead to higher engagement, more sales, and a better overall shopping experience for your customers. Let’s get started!
Understanding the Importance of Image Size for WooCommerce Success
When it comes to e-commerce, particularly on platforms like WooCommerce, the size of your product images plays a crucial role in the overall shopping experience. Large, high-quality images can elevate your brand’s perception, while poorly sized or pixelated images can lead to lost sales. Here’s why getting the image size right is essential for your online store.
First and foremost, image quality impacts customer trust. Shoppers are more likely to make purchases when they can see clear, detailed images of the products. Blurry or low-resolution images can create doubt about the product’s quality. It’s vital to use images that not only meet the technical requirements but also resonate with your target audience’s expectations.
Next, the loading speed of your website is significantly affected by image size. If your images are too large, they can slow down your site, leading to higher bounce rates. According to studies, even a one-second delay in loading time can decrease conversion rates by up to 7%. Thus, optimizing your images for the web while maintaining quality should be a top priority.
Here are a few tips to ensure your images are effectively sized:
- Use the recommended dimensions for WooCommerce, typically around 800×800 pixels for product images.
- Compress images without losing quality, using tools like TinyPNG or Smush.
- Utilize the appropriate file formats: JPEG for photos and PNG for images with transparency.
Additionally, let’s consider a quick reference table for optimal image sizes:
| Image Type | Recommended Size | File Format |
|---|---|---|
| Product Images | 800×800 pixels | JPEG |
| Thumbnail Images | 300×300 pixels | JPEG/PNG |
| Gallery Images | 1200×1200 pixels | JPEG |
Ultimately, finding the right balance between image quality and size is key to enhancing customer experience and driving sales. By implementing these strategies, you not only improve your store’s aesthetic appeal but also boost its performance. Remember, in the world of e-commerce, a picture is worth a thousand sales!

Choosing the Right Dimensions for Your Product Images
When it comes to e-commerce, the visual appeal of your product images can make or break a sale. Getting the dimensions right is crucial for ensuring that your products look their best across various devices. A well-optimized image not only enhances user experience but also affects your website’s loading speed and SEO rankings. Here are some key considerations for choosing the perfect dimensions for your WooCommerce product images:
- Aspect Ratio: Maintain a consistent aspect ratio across all your product images. This helps create a cohesive look on your product pages and throughout the site.
- High Resolution: Aim for high-resolution images (at least 800 x 800 pixels) to provide a clear view of your products. Customers want to see details, and high-quality images can boost their confidence in your products.
- Thumbnail Size: Thumbnails are often the first impression customers get. Use dimensions around 300 x 300 pixels for thumbnails to ensure they load quickly but still look attractive.
Another important factor to consider is the display settings of your WooCommerce shop. Depending on your theme, you may need to adjust the images’ dimensions to fit perfectly within your layout. By default, WooCommerce uses several image sizes:
| Image Size | Recommended Dimensions |
|---|---|
| Catalog Images | 300 x 300 pixels |
| Single Product Image | 600 x 600 pixels |
| Product Gallery Images | 600 x 600 pixels |
Don’t forget about the importance of responsive design. With a growing number of customers shopping from mobile devices, it’s crucial that your images are responsive. This means they should adapt to various screen sizes without losing quality. Using CSS to create flexible image containers can help ensure an optimal viewing experience.
always remember to test your images across different devices and browsers to ensure they display correctly. A little effort in optimizing your product images can lead to higher conversion rates and ultimately more sales. So take the time to find the right dimensions, and watch your e-commerce business thrive!
The Impact of Image Quality on Customer Experience
When it comes to online shopping, the quality of product images plays a crucial role in shaping customer perceptions and influencing their purchasing decisions. High-resolution images can significantly enhance the shopping experience by allowing customers to see the finer details of a product, which is particularly important in eCommerce platforms like WooCommerce. Customers are more likely to trust brands that provide clear, sharp images, as it reflects professionalism and attention to detail.
In an age where consumers are bombarded with choices, image quality can be the deciding factor between a completed sale and a missed opportunity. Research shows that products displayed with high-quality images can lead to higher conversion rates. When customers can zoom in on an item, rotate it for a better view, or see it from multiple angles, they are more confident in their purchasing decision. This sense of validation is often what drives them to hit the “buy” button.
Moreover, consider the emotional impact of visuals. Images that are well-lit, properly styled, and visually appealing resonate with customers on an emotional level. This can foster a sense of connection to the product, making them feel like they are investing in something special. When shoppers perceive a product as desirable, it significantly increases the likelihood of a purchase. Therefore, investing in high-quality images is not merely a cosmetic choice; it’s a strategic business decision.
To ensure that your product images are performing at their best, here are some best practices to follow:
- Use high-resolution images: Aim for at least 800 x 800 pixels to provide customers with a clear view.
- Optimize for speed: Compress images to reduce load time without sacrificing quality.
- Provide multiple angles: Showcase the product from various perspectives to give a comprehensive view.
- Incorporate contextual images: Images showing the product in use can help customers visualize its application.
the significance of image quality cannot be overstated. It not only affects customer perception but also plays a pivotal role in building trust, enhancing engagement, and ultimately driving sales. Focusing on delivering stunning visuals should be at the forefront of any WooCommerce strategy, ensuring that each product shines and captivates potential buyers.

Balancing File Size and Image Clarity for Optimal Performance
When it comes to enhancing the shopping experience on your WooCommerce store, the quality of your product images plays a pivotal role. However, achieving the perfect balance between file size and image clarity is crucial for optimal performance. Large image files can significantly slow down your site, affecting loading times and user engagement, while overly compressed images may detract from the visual appeal that attracts buyers.
For most online retailers, a recommended image size is around 800 x 800 pixels. This size strikes a balance: it’s large enough to showcase details without bogging down your site’s speed. Here are a few key points to consider:
- Compression: Utilize tools like TinyPNG or JPEGmini to compress images without noticeable loss of quality.
- File Format: Choose the right file format—JPEG for photographs and PNG for images with transparency are generally best.
- Responsive Design: Ensure that the images are responsive, adapting to various screen sizes without sacrificing clarity.
It may also be helpful to understand how different image resolutions can affect load times and user experience. Consider the following table that outlines the impact of various resolutions on load speed:
| Image Resolution | Approx. File Size | Load Time Impact |
|---|---|---|
| 300 x 300 | 50 KB | Fast |
| 800 x 800 | 150 KB | Moderate |
| 1200 x 1200 | 300 KB | Slow |
By optimizing images to a size that retains clarity while minimizing file size, you can improve your website’s performance and enhance user experience. This not only helps in retaining customers but can also positively impact your search engine rankings. Remember, potential buyers are more likely to stay on a fast-loading site, so make every pixel count!
Best Practices for Image Resizing and Compression
When it comes to optimizing images for WooCommerce products, there are several best practices that can enhance both user experience and site performance. First and foremost, understanding the balance between image quality and file size is essential. Striking this balance ensures that your images look great without compromising loading times.
Image Resizing is a critical step in the process. Before uploading images to your WooCommerce store, consider resizing them to match the display dimensions you’ll be using. This means that if your product image will be shown at 500×500 pixels, there’s no need to upload a 2000×2000 pixel image. Tools like Photoshop, GIMP, or online services can help with this. Here are some quick recommendations:
- Use dimensions that suit your website layout.
- Aim for a maximum width of 800-1200 pixels for product images.
- Maintain aspect ratio to avoid distortion.
Once your images are resized, compression is the next key step. Compressing images reduces their file size without significantly affecting quality. This is crucial for improving page load speeds, which can directly influence conversion rates. Tools like TinyPNG or ImageOptim can efficiently compress images. Here’s a simple comparison of common formats:
| Format | Best Use Case | File Size |
|---|---|---|
| JPEG | Photographic images | Smaller file size with good quality |
| PNG | Images requiring transparency | Larger file size, higher quality |
| WebP | Fast-loading web images | Excellent compression with high quality |
don’t forget about responsive images. Utilizing the srcset attribute in your image tags allows browsers to select the appropriate image size based on the user’s device. This not only optimizes load times but also enhances the visual experience across various screen sizes. By following these practices, you can ensure that your WooCommerce product images are not only appealing but also optimized for performance.

Leveraging Thumbnails and Zoom Features for Enhanced Engagement
In the world of eCommerce, visuals play a crucial role in capturing your customers’ attention. Thumbnails serve as the first impression of your products, so it’s essential to make them count. High-resolution images not only enhance the aesthetic appeal but also instill trust in potential buyers. When customers see vibrant, well-captured images, they are more likely to engage with the product and, ultimately, make a purchase.
To ensure your thumbnails are effective, consider the following tips:
- Aspect Ratio: Maintain a consistent aspect ratio across all product images. Square images (1:1) are often the best choice for thumbnails on WooCommerce, as they fit seamlessly into various layouts.
- File Size: Optimize your images for web use. Aim for a balance between quality and file size to enhance loading speeds, which can significantly impact user experience.
- Backgrounds: Use clean and neutral backgrounds to make your products stand out. This approach draws focus to the item without distractions.
Once potential customers click on your product, the zoom feature takes center stage. This tool allows users to examine details, textures, and colors up close, mimicking the in-store experience. If a customer can’t get a good look at your product, they may hesitate to buy. Here’s why implementing an effective zoom feature is vital:
- Enhanced Product Discovery: Zooming in allows customers to notice small details that might sway their purchasing decision. Embroidery on clothing or unique patterns on accessories can be easily overlooked in standard views.
- Reduced Returns: Providing a detailed view helps set realistic expectations, reducing the likelihood of returns due to dissatisfaction with product quality or appearance.
- Increased Engagement: Customers are more likely to spend time on product pages where they can interact with the images. This engagement can lead to higher conversion rates.
To further illustrate the impact of proper image sizing and features, consider this simple table showing the recommended image sizes for different uses:
| Image Type | Recommended Size | Aspect Ratio |
|---|---|---|
| Thumbnail | 300 x 300 px | 1:1 |
| Single Product Image | 800 x 800 px | 1:1 |
| Gallery Images | 1200 x 1200 px | 1:1 |
By effectively leveraging thumbnails and zoom features, you create an engaging shopping experience that not only showcases your products beautifully but also drives sales. So invest time in selecting the right image sizes and features, and watch your engagement and conversions soar!

How to Test and Optimize Your WooCommerce Product Images
When it comes to WooCommerce, the visual appeal of your product images can make or break a sale. High-quality images not only attract potential customers but also enhance their shopping experience. However, it’s not just about having stunning visuals; it’s equally important to ensure those images are optimized for performance and conversion. Here’s how you can effectively test and optimize your WooCommerce product images.
First and foremost, image size matters. The ideal dimensions for product images in WooCommerce generally hover around 800 x 800 pixels for thumbnails and 1200 x 1200 pixels for main product images. This range strikes a balance between clarity and loading speed, ensuring that your site remains responsive and visually appealing. However, depending on your theme, you may want to experiment with different sizes to find what works best for your store.
To test the effectiveness of your images, consider A/B testing different versions of product images. You can create two sets of images—one with a plain background and another styled in a lifestyle context. Use tools like Google Optimize to randomly show different images to visitors and track conversion rates. This data can provide insights into which type of imagery resonates more with your audience.
Additionally, pay attention to the file format of your images. JPEG is ideal for photographs while PNG works well for images requiring transparency. If you want to maximize loading speed without sacrificing quality, consider using WebP format, which offers superior compression. Implementing a proper compression technique can decrease load times significantly and improve overall user experience. Here’s a simple comparison:
| Image Format | Best For | Compression Level |
|---|---|---|
| JPEG | Photographs | Medium to High |
| PNG | Graphics with Transparency | Medium |
| WebP | High-Quality Images | High |
Lastly, ensure that all images have descriptive alt text. Not only does this improve SEO, but it also enhances accessibility for users relying on screen readers. Include relevant keywords related to your products in the alt text but keep it natural and descriptive. Remember, a well-optimized image can significantly boost your site’s visibility in search engines, leading to increased traffic and, ultimately, more sales.

Common Mistakes to Avoid with WooCommerce Product Images
When it comes to product images in WooCommerce, even the smallest misstep can lead to poor sales performance. Here are some common pitfalls to steer clear of:
- Using Low-Quality Images: Poor quality images can make your products look unappealing. Always opt for high-resolution images that showcase your product clearly.
- Ignoring Image Dimensions: Using inconsistent image sizes can disrupt your store’s layout. Stick to the recommended dimensions for WooCommerce images to maintain a professional look.
- Not Optimizing Image Files: Large image files can slow down your website, affecting user experience and SEO. Always compress images without losing quality.
- Forgetting Alt Text: Alt text is crucial for SEO and accessibility. Don’t skip this step; describe the image so search engines and users understand its context.
- Neglecting Multiple Angles: Customers want to see products from different perspectives. Include multiple images to give a comprehensive view of your product.
Another common mistake lies in the lack of context in images. While a plain background can help products stand out, images that show the product in use can elevate engagement. Consider including lifestyle shots that depict your product in real-world settings; this can create a connection with potential buyers.
Lastly, don’t underestimate the importance of mobile optimization. With a significant number of users shopping via mobile devices, ensure your images render well on smaller screens. Use responsive design practices so that images resize appropriately and maintain their quality, ensuring a seamless shopping experience for all users.
By avoiding these mistakes, you’ll not only enhance the visual appeal of your WooCommerce store but also improve user experience and increase your chances of converting visitors into loyal customers.

Tools and Resources for Perfecting Your Image Sizes
When it comes to optimizing image sizes for your WooCommerce products, having the right tools at your disposal can make all the difference. Here are some essential resources that can help streamline your workflow and enhance the visual appeal of your online store:
- Image Compression Tools: Utilize tools like TinyPNG or CompressJPEG to reduce file sizes without sacrificing quality. These tools are user-friendly and can significantly improve your site’s loading speed.
- Image Resizing Software: Programs like Canva or Adobe Express offer easy-to-use interfaces to resize your images according to WooCommerce guidelines, ensuring optimal presentation.
- Color Palette Generators: Tools such as Coolors can help you create visually appealing color schemes for your product images, enhancing their attractiveness and coherence with your brand.
To make the most of these tools, it’s crucial to understand the ideal dimensions for your WooCommerce product images. Here’s a quick reference table to guide you:
| Image Type | Recommended Size | Aspect Ratio |
|---|---|---|
| Main Product Image | 800 x 800 px | 1:1 |
| Thumbnail Images | 300 x 300 px | 1:1 |
| Gallery Images | 1200 x 1200 px | 1:1 |
Aside from tools and dimensions, consider exploring plugins designed to enhance image management in WooCommerce. For instance, WP Smush automatically compresses your images as you upload them, ensuring that your website remains speedy without any extra effort on your part. Additionally, WooCommerce Product Image Zoom can enhance customer experience by allowing users to zoom in on product images, giving them a closer look at details.
leveraging the right tools and understanding the recommended image sizes are key to creating an engaging shopping experience. With optimal images, not only will your WooCommerce store look more professional, but you’ll also improve your chances of converting visitors into loyal customers.

Final Thoughts on Elevating Your WooCommerce Store with the Right Images
When it comes to enhancing your WooCommerce store, the right images can truly make a difference. Not only do they grab attention, but they also communicate quality and professionalism. In a digital marketplace flooded with options, having visually appealing product images can set you apart from your competitors. High-resolution images allow customers to see the finer details of your products, which can be the deciding factor in their purchasing decisions.
To maximize the impact of your product photography, consider these key factors:
- Image Resolution: Ensure your images are at least 800 x 800 pixels for optimal display on various devices.
- Aspect Ratio: Maintain a consistent aspect ratio across all images to create a cohesive look and feel.
- File Format: Use JPEG for photos and PNG for graphics with transparency for the best results.
- Loading Speed: Compress images without sacrificing quality to enhance site performance and improve customer experience.
Additionally, consider a strategic approach to your image layout. Implementing a grid display can allow multiple product views at once, enticing users to explore more. Moreover, including a zoom feature enables potential buyers to see intricate details without leaving the page. This interaction not only engages customers but also builds trust in your brand.
| Image Type | Recommended Size | Best Use Case |
|---|---|---|
| Thumbnail | 150 x 150 px | Product listings |
| Main Product Image | 800 x 800 px | Product detail page |
| Gallery Image | 1200 x 1200 px | Enhanced product views |
| Hero Images | 1920 x 1080 px | Landing pages |
don’t underestimate the power of consistent branding through your imagery. Using a uniform style and color palette across all product images helps create a recognizable brand identity. This consistency not only reinforces your brand but also improves customer loyalty as they begin to associate your unique aesthetics with high-quality products. Invest time in refining your image strategy, and you’ll likely see a notable uplift in engagement and conversions on your WooCommerce store.
Frequently Asked Questions (FAQ)
What Is the Best Image Size for WooCommerce Products?
Q1: Why is image size important for WooCommerce products?
A: Great question! The image size is crucial because it directly affects the visual presentation of your products. High-quality images can entice customers to buy, while poorly sized images can turn them away. You want your products to look their best, right? Plus, the right size can improve page load times, which is critical for user experience and SEO.
Q2: What are the recommended image dimensions for WooCommerce products?
A: WooCommerce suggests using images that are at least 800 x 800 pixels. However, if you want to provide a crisp, professional look, consider going up to 1200 x 1200 pixels. This size ensures that your images look sharp on retina displays and can zoom in without losing quality.
Q3: Is there a maximum image size I should be aware of?
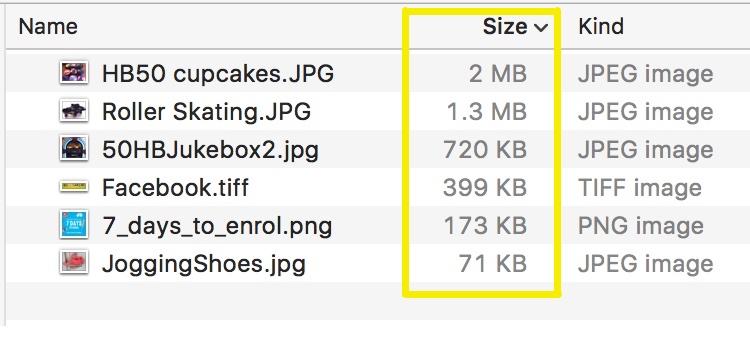
A: Yes, while it’s important to have high-quality images, you also want to avoid excessively large files. A good rule of thumb is to keep your image file size under 1 MB. This helps maintain fast loading times, which can significantly impact your bounce rate and overall sales.
Q4: What format should I use for my product images?
A: The best formats are JPEG and PNG. JPEGs are great for photographs and offer good quality with smaller file sizes. PNGs, on the other hand, are perfect for images that need transparency or for graphics that don’t have many colors. It’s all about finding the right balance for your specific needs.
Q5: Should I use different images for different product variations?
A: Absolutely! If your product comes in various colors or styles, showcasing those differences can help customers visualize their options. Use images that highlight each variation clearly. It could be the difference between a customer clicking “Add to Cart” or moving on to another store!
Q6: How can I optimize my images for better performance?
A: Optimization is key! Use tools like TinyPNG or ImageOptim to compress your images without sacrificing quality. Additionally, make sure to use descriptive file names and alt text for your images. This not only helps with SEO but also improves accessibility for all users.
Q7: What if I’m using a theme that doesn’t display my images correctly?
A: Every theme is different, and some might have specific requirements for image sizes. Check your theme’s documentation to find the recommended dimensions and adjust your images accordingly. If you’re still having issues, consider consulting with a developer or your theme’s support community.
Q8: Can I change the image size later without affecting my store?
A: Yes, you can! However, it’s best to plan ahead. If you decide to change the image sizes after your store is live, make sure to regenerate thumbnails so they display correctly. Tools like the “Regenerate Thumbnails” plugin can help with this process. Just be sure to back up your images first!
Q9: Any final tips for product photography?
A: Definitely! Invest some time in taking high-quality photos or hire a professional photographer. Good lighting, clear backgrounds, and multiple angles can make a world of difference. Remember, your product images are often the first impression a customer will have of your brand—make it count!
Q10: Where can I learn more about optimizing my WooCommerce store?
A: You’re in luck! There are tons of resources available online, including WooCommerce’s official documentation, blogs, and forums. Joining communities on platforms like Reddit or Facebook can also provide you with valuable insights and tips from other store owners.
Feel empowered to enhance your WooCommerce product images! With the right size and quality, you’ll not only attract more customers but also boost your sales. Happy selling!
In Retrospect
As we wrap up our look at the best image sizes for your WooCommerce products, it’s clear that choosing the right dimensions can make a significant difference in your online store’s performance. Not only do properly sized images enhance the visual appeal of your products, but they also play a crucial role in improving loading times and user experience—key factors for converting visitors into loyal customers.
Remember, it’s not just about filling your site with images; it’s about showcasing your products in the best light possible. High-quality, well-sized images will help you build trust with your customers and encourage them to click that “Add to Cart” button. So take the time to optimize your images according to the guidelines we’ve discussed, and watch your sales soar.
If you have any questions or need further clarification, feel free to drop a comment below. Happy selling, and may your WooCommerce store thrive with stunning product images that leave a lasting impression!