Introduction
Hey there, aspiring web designer! If you’ve ever browsed a website and marveled at its sleek, organized navigation menu, you know just how important a good menu can be. It’s not just about looks; a well-structured menu enhances user experience and keeps your visitors engaged. That’s where the mega menu comes in—an effective solution for handling a wealth of content without overwhelming your audience.
In this beginner’s guide, we’ll take you through the exciting process of creating your very own mega menu in WordPress. Whether you’re building a blog, an online store, or a portfolio site, this feature can elevate your website’s design and functionality. Don’t worry if you’re new to WordPress; we’ll break everything down step-by-step, making it easy for you to follow along. So grab a cup of coffee, roll up your sleeves, and let’s dive into the world of mega menus! Your website’s navigation is about to get a significant upgrade!
Understanding Mega Menus and Their Benefits for Your Website
Mega menus are an advanced navigation solution that allow you to present a wealth of information in a visually appealing and organized manner. Unlike traditional dropdown menus, mega menus can display multiple columns, images, and additional links, making them perfect for websites with a vast array of content. This layout not only enhances user experience but also makes it easier for visitors to find what they’re looking for quickly.
By implementing a mega menu, you can enjoy several benefits:
- Improved Navigation: Users can see all their options at a glance, reducing the time spent searching for specific content.
- Enhanced Aesthetics: A well-designed mega menu can add an element of sophistication and professionalism to your website.
- Better Organization: Grouping related items together can help declutter your site, making it more user-friendly.
- Increased Engagement: With easy access to more content, visitors are more likely to explore and spend time on your site.
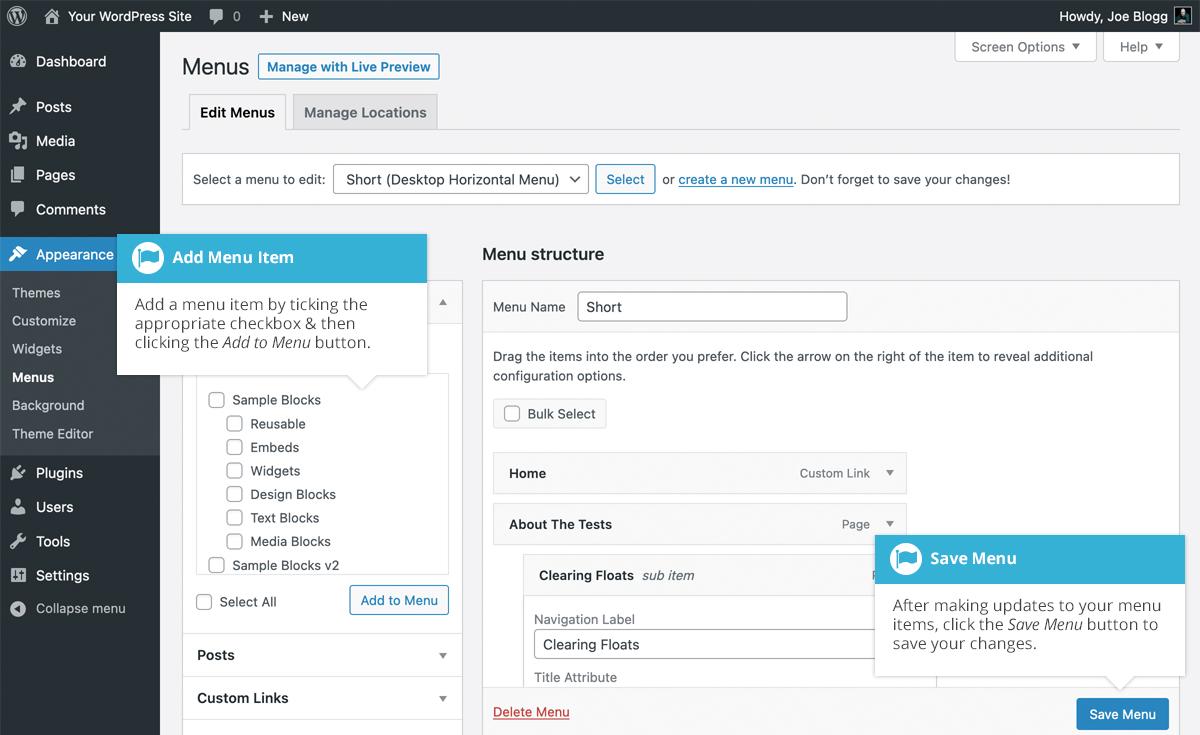
Creating a mega menu in WordPress is a straightforward process, especially if you’re using themes that support this feature. Most modern themes come equipped with built-in mega menu functionalities, allowing you to create and customize them without requiring extensive coding knowledge. Simply navigate to the Appearance section in your dashboard, select Menus, and start adding pages, categories, or custom links to create your mega menu layout.
For a touch of personalization, you can also consider incorporating images and icons within your mega menu. This not only makes your navigation more visually appealing but can also provide context to the links, guiding users intuitively through your site’s offerings. Here’s a simple example of how you might structure your mega menu using a table format:
| Category | Sub-category | Link |
|---|---|---|
| Products | Electronics | Shop Now |
| Services | Consulting | Learn More |
| Resources | Blog | Read Articles |
As you set up your mega menu, remember to prioritize clarity and usability. Avoid overcrowding it with too many links; instead, focus on a clean layout that guides users towards important sections of your website. By taking the time to create an effective mega menu, you’re paving the way for a better user experience and encouraging visitors to explore all that your site has to offer.

Choosing the Right WordPress Theme for Your Mega Menu
When selecting a WordPress theme for your mega menu, it’s essential to consider several factors to ensure a seamless user experience and aesthetic appeal. The theme you choose will significantly influence how your mega menu functions and looks, so take the time to explore your options.
First and foremost, responsiveness is crucial. A mobile-friendly theme ensures that your mega menu adapts beautifully on all devices, from desktops to smartphones. Check if the theme you’re interested in offers a responsive design. Look for demos that showcase the mega menu on various screen sizes to get a real feel for its adaptability.
Another key element is customization options. A theme with robust customization features allows you to tweak the mega menu’s appearance to match your brand. Look for themes that offer:
- Color scheme adjustments
- Font style selections
- Layout variations
- Support for icons and images in menus
These features will enable you to create a personalized look that resonates with your audience.
Plugin compatibility should also be on your checklist. Some themes come with built-in mega menu features, while others may rely on third-party plugins. Ensure your chosen theme is compatible with popular mega menu plugins, like Max Mega Menu or WP Mega Menu. This compatibility will give you the flexibility to enhance your menu without worrying about conflicts or performance issues.
don’t overlook performance optimization. A visually stunning mega menu is of little use if it slows down your site. When evaluating themes, consider their loading speed and overall performance. You can use tools like Google PageSpeed Insights or GTmetrix to analyze how your site performs with the theme.
choose a theme that not only complements your design vision but also supports the functionality and performance of your mega menu. By focusing on these aspects, you’ll be well on your way to creating a navigation experience that keeps your visitors engaged and encourages them to explore your site further.
Essential Plugins to Simplify Your Mega Menu Creation
Creating a mega menu can seem daunting, but with the right tools, it becomes a breeze. Several plugins available for WordPress can transform your navigation experience, allowing you to create beautifully organized menus without any coding skills. Here are some essential plugins that can simplify your mega menu creation:
- Max Mega Menu – This user-friendly plugin lets you transform your existing menu into a mega menu with drag-and-drop functionality. You can easily add widgets and customize the layout to fit your site’s design.
- WP Mega Menu – Known for its responsive design, this plugin supports multiple layouts and allows you to add icons, images, and even buttons to your menu items. It’s perfect for those who want a visually appealing navigation structure.
- Superfly Menu – This innovative plugin offers a vertical push/sliding menu option, making it ideal for modern, minimalist websites. Superfly also includes various animation effects to enhance user engagement.
- UberMenu – A premium option that provides extensive customization features, UberMenu is perfect for developers looking for complete control over appearance and functionality. It integrates seamlessly with most WordPress themes.
When choosing a plugin, consider your specific needs. For instance, if you require advanced features like custom styling or mobile optimization, you might find that UberMenu or Max Mega Menu fits the bill perfectly. On the other hand, if you’re looking for something straightforward and quick to set up, WP Mega Menu might be your best bet.
| Plugin | Ease of Use | Customization Options | Price |
|---|---|---|---|
| Max Mega Menu | High | Moderate | Free |
| WP Mega Menu | High | High | Free |
| Superfly Menu | Moderate | High | Paid |
| UberMenu | Moderate | Very High | Paid |
Remember, the right mega menu can significantly enhance your website’s usability and aesthetics. Take the time to experiment with different plugins and find the one that aligns best with your site’s vision. With these tools at your disposal, your mega menu will not only be functional but also visually stunning, keeping your visitors engaged and encouraging them to explore more of what your site has to offer.
Step-by-Step Guide to Designing Your First Mega Menu
Designing a mega menu can seem daunting at first, but breaking it down into manageable steps will make the process much smoother. Start by planning your menu structure. Think about the categories and subcategories you want to include. Ask yourself:
- What are the main topics of my website?
- How can I group related items to enhance user experience?
- What call-to-action links do I want to feature?
Once you have a clear idea of your structure, proceed to select your WordPress theme wisely. Not all themes support mega menus out of the box, so check for built-in mega menu options or consider additional plugins. Here are a few popular ones:
- Max Mega Menu: An easy-to-use plugin that converts your existing menu into a mega menu.
- UberMenu: A premium option with extensive customization features.
- WP Mega Menu: A user-friendly plugin that allows for easy drag-and-drop menu creation.
Now, it’s time to create the mega menu using your chosen method. If you’re using a plugin like Max Mega Menu, simply navigate to the menu settings in your WordPress dashboard and follow these steps:
| Step | Description |
|---|---|
| Add New Menu | Create a new menu or select an existing one. |
| Enable Mega Menu | Activate the mega menu option for the desired menu items. |
| Customize Layout | Arrange your items in rows or columns as needed. |
| Style Your Menu | Use CSS to match your site’s branding. |
once your mega menu is set up, test its functionality. Ensure that all links work properly and that the layout looks good on both desktop and mobile devices. Pay attention to user experience—if items are hard to find or the menu is cluttered, consider simplifying it. Remember, the ultimate goal is to create a seamless navigation experience that encourages visitors to explore your site!

Customizing Your Mega Menu: Tips for Style and Functionality

Testing and Optimizing Your Mega Menu for Better User Experience
Once your mega menu is live, the real work begins: testing and optimizing it to ensure a seamless user experience. Start by gathering feedback from actual users. This can be as simple as asking friends or colleagues to navigate your site and share their thoughts. Pay attention to their interactions and any confusion they may have regarding the layout or functionality of the menu.
Next, consider using analytics tools to track user behavior. Look for patterns in how visitors engage with your mega menu. Are they clicking on certain categories more than others? Is there a drop-off at any point in the navigation process? This data is invaluable for identifying areas for improvement. You might find that certain links are too crowded, or that some submenus are overlooked entirely.
It’s also essential to test your mega menu on different devices and screen sizes. A menu that looks great on a desktop might be cumbersome on a mobile device. Ensure that your mega menu is responsive and adapts well across various platforms. You can utilize tools like Google’s Mobile-Friendly Test to check how your menu performs on mobile devices.
Consider implementing A/B testing for different menu designs. Create two versions of your mega menu and direct a portion of your traffic to each version. Monitor the performance of both layouts over time to determine which one users prefer. This method provides practical insights into what modifications may enhance user engagement.
keep your mega menu updated as your content and offerings change. Regularly revisit the menu structure and adjust it based on user interactions and new product releases. A menu that evolves with your site will not only improve usability but also help maintain user interest. Remember, the goal is to create an intuitive navigation experience that encourages exploration, so make adjustments as necessary to keep it fresh and functional.
| User Feedback Methods | Purpose |
|---|---|
| Surveys | Gather direct user opinions |
| Heatmaps | Visualize user interactions |
| Usability Testing | Observe users navigating the menu |
| Focus Groups | Discuss user experiences in detail |

Troubleshooting Common Mega Menu Issues in WordPress
Enhancing Your Mega Menu with Icons and Images
To truly elevate your mega menu experience, integrating icons and images can make a world of difference. Not only do they enhance the visual appeal, but they also provide an intuitive navigation experience for your visitors. When users can quickly identify categories or services at a glance, they are more likely to engage with your content. Here are some creative ways to incorporate these visual elements into your mega menu:
- Use Icons for Clarity: Opt for clear, recognizable icons that represent each menu item. For instance, a shopping cart for an e-commerce site or a camera for a photography portfolio. These symbols act as visual shortcuts, making the menu user-friendly.
- Images that Tell a Story: Including thumbnail images helps set the mood and context. For example, if you have a blog about travel, consider adding beautiful destination images that resonate with your audience’s interests.
- Color Coordination: Stick to a consistent color palette that aligns with your brand’s identity. This not only provides a cohesive look but also enhances brand recognition.
When selecting images and icons, keep in mind the importance of responsiveness. Ensure that they resize appropriately on different devices and maintain clarity. A handy tip is to use SVG files for icons as they scale beautifully on all screen sizes without losing quality. Here’s a simple table to help you choose the right type of visual elements for your mega menu:
| Element Type | Best Use Cases | Recommended Format |
|---|---|---|
| Icons | Quick navigation, clear representation | SVG, PNG |
| Images | Visual appeal, storytelling | JPEG, PNG |
| Background Images | Setting themes, enhancing ambiance | JPEG, webP |
Another effective strategy is to create hover effects for your icons and images. This interaction not only captivates users but also provides instant feedback, encouraging them to explore further. For example, when users hover over an icon, it could change color or reveal a tooltip with additional information, prompting clicks. This simple touch can significantly increase engagement on your site.
Lastly, remember to maintain a balance—while visuals are essential, overloading your mega menu can overwhelm users. Strive for a clean, organized layout that lets your icons and images shine while keeping navigation seamless. By enhancing your mega menu with thoughtful visuals, you’re not only improving user experience but also showcasing your brand’s creativity and attention to detail.
Maintaining and Updating Your Mega Menu for Longevity
Creating a mega menu is just the beginning of an engaging user experience on your WordPress site. To truly reap the benefits of this powerful navigation tool, regular maintenance and timely updates are essential. A mega menu that is well-maintained not only enhances usability but also reflects your brand’s commitment to providing a seamless browsing experience.
Start by periodically reviewing the content of your mega menu. This is crucial as the structure and items on your site may evolve. Consider these key factors:
- Relevance: Ensure that the links and categories listed still align with your current offerings.
- Performance: Analyze which links receive the most traffic and engagement, and optimize those that aren’t performing well.
- User Feedback: Listen to your audience! If users find something difficult to navigate or suggest new categories, take note.
Additionally, implementing seasonal or promotional updates can keep your mega menu fresh and engaging. For instance, you might want to highlight special promotions, new product launches, or seasonal categories. A great way to do this is through temporary submenus or highlighted items that grab attention without overwhelming the user.
Here’s a quick overview of when to consider making updates:
| Frequency | Action |
|---|---|
| Monthly | Review analytics and adjust menu items based on performance. |
| Quarterly | Refresh your menu for seasonal promotions or new content. |
| Annually | Reassess overall structure and make larger adjustments if necessary. |
Lastly, always test your mega menu after making updates. Conduct usability tests to ensure that your navigation remains intuitive and responsive. Remember, a well-organized mega menu not only enhances the user experience but also helps in retaining visitors, encouraging them to explore more of what you have to offer. By committing to regular maintenance and thoughtful updates, you’ll ensure that your mega menu stands the test of time and continues to be an invaluable asset to your website.
Final Thoughts on Elevating Your Site with a Mega Menu
Implementing a mega menu can truly transform your website’s navigation, improving both user experience and aesthetics. With a well-structured mega menu, visitors can easily find what they’re looking for, reducing frustration and increasing the time spent on your site. It’s not just about looks; it’s about functionality that leads to engagement and conversion.
Consider the impact of organizing your content into logical categories. A mega menu allows for multiple columns, which means you can showcase a variety of options without overwhelming your visitors. Here are some key elements to include:
- Clear Categories: Make sure each category is distinct and accurately represents the content beneath it.
- Visual Hierarchy: Use font sizes and colors to guide users’ eyes to the most important sections.
- Images or Icons: Adding visual elements can make the menu more engaging and help users identify sections at a glance.
Another important aspect of a mega menu is its responsiveness. In today’s mobile-driven world, ensuring your mega menu functions seamlessly across all devices is crucial. A poorly designed mobile menu can deter users from exploring your site, so testing and optimizing for different screen sizes is essential.
Don’t forget to regularly review and update your mega menu. As your site evolves, so should your navigation. Keep an eye on analytics to see which areas of your menu are most accessed, and adjust accordingly. A stagnant menu can lead to outdated content exposure and a stale user experience.
| Feature | Benefits |
|---|---|
| Organized Structure | Simplifies navigation, enhancing user experience. |
| Visual Appeal | Draws users in, making your site more attractive. |
| Mobile Responsiveness | Caters to the growing mobile user base. |
| Regular Updates | Keeps content fresh and engaging, reducing bounce rates. |
a well-executed mega menu is more than just a design choice; it’s a strategic tool that can elevate your website’s usability and overall effectiveness. By prioritizing organization, responsiveness, and ongoing optimization, you can create a menu that not only serves your visitors but also supports your broader business goals. Investing time and effort into your navigation will pay off in increased user satisfaction and ultimately, enhanced conversions.
Frequently Asked Questions (FAQ)
Q&A: How to Create a Mega Menu in WordPress? Beginner’s Guide
Q1: What is a mega menu, and why should I consider using one for my WordPress site?
A1: A mega menu is a large, expansive dropdown menu that can display multiple columns of links, images, and even widgets at once. It’s a fantastic way to organize a lot of content neatly and intuitively. If you want your visitors to navigate your site seamlessly and find what they’re looking for quickly, a mega menu can enhance user experience significantly. Plus, it can give your website a professional look that sets it apart from the competition!
Q2: I’m new to WordPress. Is creating a mega menu really that easy?
A2: Absolutely! Don’t worry if you’re a beginner; creating a mega menu in WordPress is easier than you might think. With the right tools and guidance, you’ll have it up and running in no time. Many themes come with built-in mega menu support or plugins that make the process simple and straightforward. You’ll be amazed at how quickly you can create a stunning menu!
Q3: What tools do I need to create a mega menu in WordPress?
A3: You primarily need two things: a WordPress theme that supports mega menus and possibly a plugin to extend functionality. Popular themes like Astra, OceanWP, or Divi often have built-in mega menu capabilities. Alternatively, you can use plugins like Max Mega Menu or WP Mega Menu that let you customize and create mega menus without any coding!
Q4: Can you walk me through the basic steps to create a mega menu?
A4: Of course! Here’s a simplified process:
- Choose Your Theme: Make sure your theme supports mega menus or install a suitable plugin.
- Create Your Menu: Go to “Appearance” > “Menus” in your WordPress dashboard. Create a new menu or edit an existing one.
- Organize Your Menu Items: Add your desired pages, categories, or custom links and arrange them. You can create sub-items for categories that will expand into your mega menu.
- Enable Mega Menu: If using a theme, you might find a setting to enable the mega menu for specific items. If using a plugin, follow its documentation to activate the mega menu feature.
- Customize Your Mega Menu: Adjust styles, layouts, and features, like adding icons or images, to create a visually appealing menu.
- Save Your Changes: Make sure to preview and save your menu.
And voilà! You’ve got a mega menu ready to go!
Q5: Can I customize the design of my mega menu?
A5: Absolutely! You can customize colors, fonts, spacing, and even add images or icons to your mega menu. Most themes and plugins come with easy-to-use customization options. If you’re feeling adventurous, you can also use custom CSS to achieve a unique look that reflects your brand’s style!
Q6: Are there any common mistakes I should avoid when creating a mega menu?
A6: Yes, here are a few pitfalls to watch out for:
- Overloading with Links: While it’s tempting to include everything, too many links can overwhelm users. Stick to the essentials!
- Ignoring Mobile Users: Make sure your mega menu is mobile-responsive. Test how it looks on mobile devices to ensure a smooth experience for all users.
- Lack of Hierarchy: Ensure your menu is organized logically. A good structure helps users navigate easily without confusion.
- Neglecting Accessibility: Make sure your menu is accessible to everyone, including users who rely on screen readers. Use proper HTML markup and contrast colors for better visibility.
Q7: What if I run into problems while creating my mega menu?
A7: Don’t panic! The WordPress community is vast and full of helpful resources. You can check forums, YouTube tutorials, or the documentation for your theme or plugin. If you’re still stuck, consider reaching out for support from the theme/plugin developers or hiring a WordPress expert to lend a hand!
Q8: Is there any ongoing maintenance involved with a mega menu?
A8: Yes, just like any part of your website, it’s good practice to revisit your mega menu periodically. As your content evolves, you may need to update links, add new categories, or remove outdated items. Keeping your menu fresh ensures that users have the best experience navigating your site!
Q9: Is it worth investing time in a mega menu?
A9: Definitely! A well-designed mega menu not only enhances usability but can also increase engagement and reduce bounce rates. When visitors can easily find what they’re looking for, they’re more likely to explore your site further. Investing time in creating a mega menu is investing in the overall success of your website!
Now that you have all the info you need, why not dive in and start creating your mega menu today? Your website visitors will thank you!
In Conclusion
And there you have it! Creating a mega menu in WordPress might seem like a daunting task at first, but with the right steps and a bit of creativity, you can transform your website’s navigation into a user-friendly and visually appealing feature. Not only does a well-designed mega menu enhance the overall user experience, but it also showcases your content in a way that guides your visitors seamlessly through your site.
So, why wait? Dive in and start customizing your mega menu today! Experiment with different layouts, colors, and content arrangements to find what suits your brand best. Remember, the goal is to make it easy for your visitors to find what they need while leaving a lasting impression.
If you found this guide helpful, why not share it with fellow bloggers or website owners who might also be looking to spruce up their navigation? And don’t forget to check back for more tips and tricks to elevate your WordPress skills. Happy building!