Creating a one-page website on WordPress might sound like a daunting task, but it doesn’t have to be! In today’s fast-paced digital world, having a streamlined online presence is essential, and what better way to achieve that than with a sleek, single-page website? Whether you’re a small business owner, a freelancer, or simply looking to showcase your portfolio, a one-page site offers a clean and engaging way to present your content without overwhelming your visitors.
In this article, we’ll walk you through the step-by-step process of crafting your very own one-page website on WordPress. You’ll discover how to choose the right theme, structure your content effectively, and utilize essential plugins to enhance functionality—all while keeping things simple and stylish. Trust us, by the end of this guide, you’ll be well on your way to impressing your audience with a stunning, easy-to-navigate site that perfectly represents you or your brand. Ready to dive in? Let’s get started!
Understanding the One-Page Website Concept and Its Benefits
In a digital landscape filled with information overload, the one-page website has emerged as a compelling solution for businesses and individuals alike. This format concentrates all essential content into a single, scrollable page, making it a user-friendly option that caters to modern browsing habits. Users can swiftly glean information without navigating through multiple pages, which enhances their overall experience and encourages them to take action.
One of the standout benefits of a one-page design is its simplicity. By consolidating content, you create a seamless flow that guides visitors through your narrative without confusion. This format is particularly advantageous for:
- Promotional Pages: Ideal for launching a product or service.
- Event Pages: Perfect for conferences, weddings, or festivals.
- Portfolio Displays: Showcase your work in an engaging and concise manner.
Moreover, one-page websites tend to have faster loading times, which is critical in retaining visitors. A quick-loading site reduces bounce rates and improves search engine rankings. With fewer elements to load, you can enhance performance while ensuring your design remains visually striking and impactful.
Another significant advantage is the ease of maintenance. Managing a single page is typically less time-consuming than updating multiple pages. This efficiency not only saves you time but also allows you to keep your content fresh and relevant, which is crucial for both user engagement and SEO purposes.
| Feature | One-Page Website | Traditional Website |
|---|---|---|
| Loading Speed | Faster | Slower |
| User Experience | Simplified | Complex |
| Maintenance | Easy | Time-consuming |
| SEO Potential | High | Variable |
embracing the one-page website concept not only streamlines your content presentation but also enhances user engagement and retention. As you embark on building your one-page site with WordPress, you’ll find that this approach aligns perfectly with the needs of today’s digital audience.
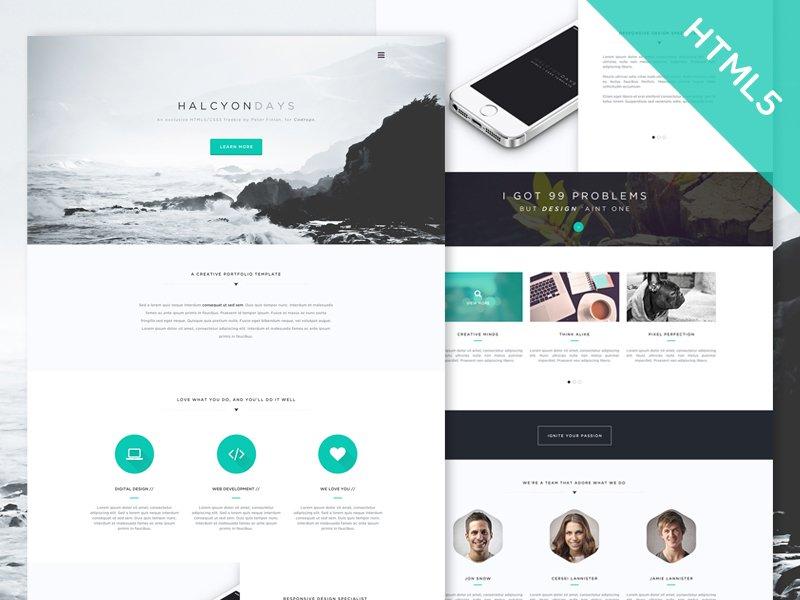
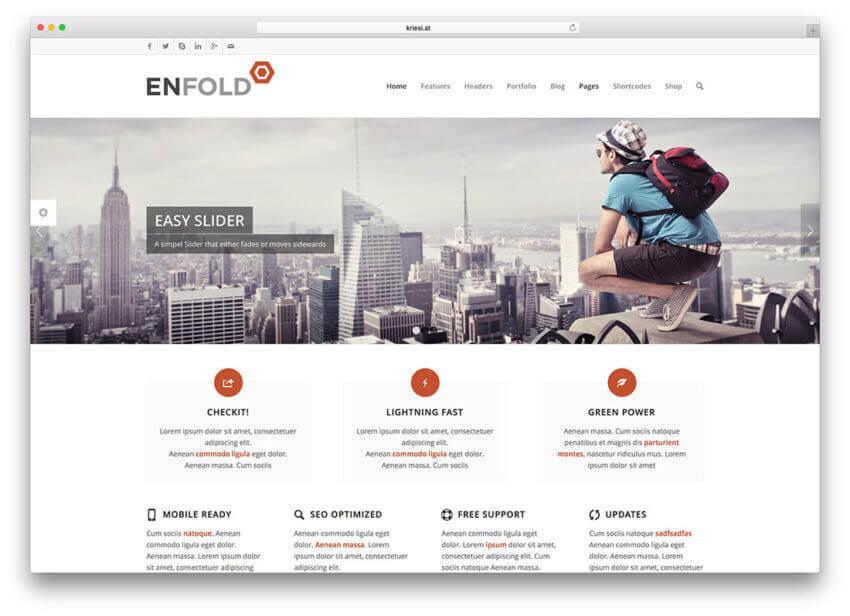
Choosing the Right WordPress Theme for Your One-Page Site
Choosing the perfect WordPress theme for a one-page site is crucial for ensuring that your message is delivered effectively and engagingly. A well-chosen theme not only enhances the aesthetic of your website but also impacts its functionality. Look for themes that offer flexibility and customization options so you can tailor the design to fit your brand’s identity without compromising on performance.
When evaluating potential themes, consider the following aspects:
- Responsive Design: Ensure the theme is mobile-friendly. A responsive design adapts seamlessly to different screen sizes, which is vital since many users will access your site via smartphones or tablets.
- Loading Speed: Opt for lightweight themes that prioritize speed. A fast-loading website is essential for retaining visitors and improving SEO.
- Customization Options: Look for themes that allow you to modify colors, fonts, and layouts easily. Customization should be user-friendly, making it simple to create a unique look without needing coding skills.
- Pre-built Sections: Choose themes that offer pre-designed sections or blocks. This can save you time and effort while ensuring a cohesive design throughout your site.
- SEO Friendliness: Confirm that the theme is optimized for search engines. An SEO-friendly theme can help improve your visibility on search results, driving more traffic to your site.
To further assist in your selection process, here’s a quick comparison of some popular WordPress themes suitable for one-page sites:
| Theme Name | Responsive | Customization | Speed |
|---|---|---|---|
| Astra | ✔️ | High | Fast |
| OceanWP | ✔️ | Medium | Fast |
| Hestia | ✔️ | High | Moderate |
| Divi | ✔️ | Very High | Moderate |
Ultimately, the right WordPress theme should align with your brand’s vision while providing an intuitive user experience. Don’t hesitate to take advantage of demo versions to test how the theme looks and functions. This hands-on approach will help you make a more informed decision and ensure that the final result resonates with your target audience.
Essential Plugins to Enhance Your One-Page Experience
When diving into the world of one-page websites, leveraging the right plugins can make all the difference in user experience and functionality. Here are some essential plugins you should consider integrating into your WordPress setup:
- Elementor: This popular page builder lets you create stunning one-page layouts with its drag-and-drop interface. You can design sections easily and customize every aspect without touching a line of code.
- WP Scroll Progress: Keep users engaged by showing their scroll progress. This plugin adds a progress bar at the top of the page, indicating how much content they’ve consumed and encouraging them to explore further.
- Simple Smooth Scrolling: A smooth scrolling effect can enhance navigation, making transitions between sections feel seamless. This plugin does just that, improving the overall user experience.
- Contact Form 7: Easy to set up and highly customizable, this plugin allows you to add a functional contact form to your one-page site, ensuring you can capture leads and inquiries without any hassle.
Integrating these plugins not only boosts aesthetics but also enhances the usability of your one-page website. However, it’s essential to consider the performance impact of adding multiple plugins. Here’s a quick comparison of how these plugins can serve your needs:
| Plugin | Primary Function | Ease of Use |
|---|---|---|
| Elementor | Page Builder | Very Easy |
| WP Scroll Progress | User Engagement | Easy |
| Simple Smooth Scrolling | Scrolling Effects | Easy |
| Contact Form 7 | Contact Forms | Easy |
Before you choose your plugins, consider your website’s goals. Are you aiming for a visually stunning layout, or is your focus on lead generation? Tailoring your selections based on your priorities will lead to a more effective one-page site. With the right tools, you can create an experience that captivates your visitors and drives them to take action.
Additionally, don’t forget to optimize your plugins for speed. A slow-loading one-page site can frustrate users and lead to higher bounce rates. Regularly update and test your plugins to ensure they work harmoniously together, delivering the best experience possible.

Crafting Compelling Content That Captivates Your Audience
Creating a one-page website on WordPress is a breeze, especially when you know the tricks to make your content shine. First, focus on clarity and brevity. On a single page, every word counts, so make sure your messaging is concise yet impactful. Start with a captivating headline that draws your audience in, followed by a brief introduction that clearly states what your site is about.
Next, consider the visual hierarchy of your content. Use headings and subheadings to organize information, making it easy for visitors to skim and find what they need. You can break your content into sections like:
- About Us: A brief overview of your business or purpose.
- Services: A quick list of what you offer.
- Testimonials: Quotes from satisfied customers to build trust.
- Contact: Make it easy for visitors to reach out.
Don’t forget the power of visuals. High-quality images or even embedded videos can convey messages that text alone cannot. Ensure your media is relevant and enhances your content instead of distracting from it. A well-placed image can break the monotony of text and keep your audience engaged.
When it comes to the technical side of things, selecting the right theme is essential. Look for themes that are designed specifically for one-page layouts, as they often come with built-in sections that can be customized easily. Here’s a basic comparison of popular one-page themes:
| Theme | Key Features | Pricing |
|---|---|---|
| Astra | Lightweight, customizable, SEO-friendly | Free / Pro from $47 |
| OceanWP | Responsive, eCommerce ready, extensive extensions | Free / Pro from $39 |
| Divi | Drag-and-drop builder, inline text editing | Starting at $89/year |
Lastly, don’t underestimate the importance of call-to-action (CTA) buttons. Strategically placed CTAs can guide your visitors toward what you want them to do next, whether it’s signing up for a newsletter, exploring your services, or making a purchase. Make sure these buttons are visually distinct and convey urgency to encourage clicks.

Design Tips to Make Your One-Page Website Visually Stunning
Creating a visually stunning one-page website is all about smart design choices that capture your audience’s attention and guide them through your content seamlessly. Here are some essential tips to elevate your site’s design:
- Use a Cohesive Color Palette: Choose a color scheme that reflects your brand’s personality. Stick to 2-3 primary colors and 1-2 accent colors to maintain a harmonious look.
- Incorporate White Space: Don’t be afraid of white space; it allows your content to breathe and enhances readability. Use margins and padding effectively to create separation between elements.
- Engaging Typography: Select fonts that are easy to read but also convey your brand vibe. Combine a bold header font with a clean body font for an appealing contrast.
- High-Quality Visuals: Invest in professional images or high-quality graphics. These can significantly enhance the visual appeal and create a polished look.
Another critical aspect is the layout of your content. A well-structured design can guide visitors smoothly through your narrative. Consider using sections to break up your content, which not only improves navigation but also makes information digestible.
| Layout Elements | Purpose |
|---|---|
| Hero Section | Captures first impression with engaging visuals and a clear call-to-action. |
| Features Section | Showcases your services or products in an eye-catching manner. |
| Testimonials | Builds trust and credibility with real user feedback. |
| Contact Form | Encourages inquiries and connects visitors with you effortlessly. |
Animations and transitions can also contribute to a stunning look. Subtle effects like fade-ins or slide-ins can draw attention to essential elements without overwhelming the user experience. Just make sure these animations align with the overall tone of your website.
Lastly, always prioritize mobile responsiveness. More than half of all web traffic comes from mobile devices, so ensure that your design adapts smoothly across different screen sizes. Utilize responsive design techniques to create a seamless experience for all users.
Optimizing Your Site for Speed and Performance
Speed and Performance Optimization for Your One-Page Website
When it comes to creating a one-page website on WordPress, speed and performance are paramount. Users expect a seamless experience, and even a second delay can drive them away. Here are some effective strategies to ensure your site runs like a well-oiled machine.
First and foremost, choose a lightweight theme. Many WordPress themes are loaded with features that you might not need, which can bloat your site. Opt for a minimalist theme that focuses on performance while still allowing for aesthetic appeal. Popular options include:
- Astra – Fast and customizable.
- GeneratePress – Lightweight and mobile-friendly.
- OceanWP – Versatile with great speed.
Next, consider using a caching plugin. Caching can significantly boost your site’s loading speeds by storing static versions of your pages. This means that when a user visits your site, they receive a pre-loaded version instead of generating it anew each time. Some popular caching plugins include:
- WP Super Cache
- W3 Total Cache
- WP Rocket (premium option)
Another essential practice is to optimize your images. Large image files can slow down your website considerably. Use tools like Smush or Imagify to compress images without sacrificing quality. As a guideline, aim for images smaller than 100KB, and use formats like WebP for even lighter files.
Lastly, keep your WordPress site updated. Regular updates to your plugins, themes, and WordPress core can prevent performance issues and security vulnerabilities. Combine this with regular database cleanups using plugins like WP-Optimize to keep your site running smooth.
Here’s a quick reference table summarizing optimization tools:
| Optimization Aspect | Recommended Tool |
|---|---|
| Theme | Astra, GeneratePress |
| Caching | WP Super Cache, W3 Total Cache |
| Image Optimization | Smush, Imagify |
| Database Cleanup | WP-Optimize |

Mobile Responsiveness: Ensuring Your Site Looks Great Anywhere
Creating a stunning one-page website on WordPress isn’t just about attractive visuals; it’s also crucial to ensure that your site performs beautifully across all devices. With an increasing number of users browsing on mobile devices, optimizing for mobile responsiveness has never been more essential. A responsive design adjusts seamlessly to different screen sizes, providing an excellent user experience, which can significantly enhance engagement and reduce bounce rates.
Here are a few key strategies to ensure your one-page website is mobile-friendly:
- Choose a Responsive Theme: When selecting a theme, look for those labeled as responsive. These themes automatically adjust to fit the screen of any device, ensuring that your content remains accessible and visually appealing.
- Utilize Flexible Images: Make sure your images scale appropriately. Use CSS to set your images to a maximum width of 100% so that they resize within their containing elements.
- Minimize the Use of Large Graphics: Large images can slow down your site and lead to longer loading times on mobile devices. Optimize your images for faster loading without compromising quality.
- Test Your Site’s Responsiveness: Use tools like Google’s Mobile-Friendly Test to evaluate how well your site performs on mobile devices. Regular testing can help you identify and fix issues before they affect your users.
In addition to these tips, pay attention to the layout of your content. A well-structured layout can guide users through your site more effectively. Consider using a single-column layout for mobile devices to avoid overcrowding. This approach allows visitors to scroll easily and focus on each section without feeling overwhelmed.
To illustrate how different elements can appear on various devices, consider the following simple table:
| Device Type | Recommended Font Size | Image Size |
|---|---|---|
| Desktop | 16px | 800px max width |
| Tablet | 14px | 600px max width |
| Mobile | 12px | 400px max width |
By following these guidelines, you can create a one-page website that not only looks great but also functions seamlessly across all devices. Remember, a responsive site isn’t just a nice-to-have; it’s a necessity in today’s mobile-driven landscape. Your users will appreciate the effort, and you’ll likely see the benefits in engagement and conversions!

Integrating Calls to Action That Drive Engagement
When designing a one-page website on WordPress, it’s crucial to integrate effective calls to action (CTAs) that not only capture attention but also encourage visitors to engage further with your content. CTAs act as signposts guiding your audience toward the next steps you want them to take. Here are some strategies to make your CTAs stand out:
- Use Action-Oriented Language: Phrases like “Get Started,” “Join Us,” or “Discover More” create a sense of urgency and intention. They motivate users to take immediate action.
- Placement Matters: Position your CTAs strategically throughout your one-page layout. Consider placing them at natural breaks in content or right after compelling sections to maximize visibility.
- Design for Impact: Use contrasting colors and larger fonts to make your CTAs pop. A visually appealing button can draw the eye and encourage clicks.
Another effective tactic involves utilizing interactive elements within your CTAs. For instance, instead of a standard button, you could include a hover effect that changes the color or icon when a visitor moves their cursor over it. This small touch can enhance user experience and boost engagement. Additionally, integrate social proof—like testimonials or user counts—near your CTAs to reinforce credibility and encourage participation.
To streamline your approach, consider the following table that outlines different CTA types and their purposes:
| CTA Type | Purpose |
|---|---|
| Subscribe | To build a mailing list and keep visitors informed. |
| Download | To offer valuable resources in exchange for user information. |
| Contact | To encourage direct communication and inquiries. |
| Follow on Social Media | To expand your online community and enhance brand visibility. |
Remember, tracking the performance of your CTAs is essential. Use tools like Google Analytics to measure click-through rates and understand which areas of your site drive the most engagement. With this data, you can continually refine your approach to make your CTAs even more effective. By thoughtfully integrating these elements, you can transform casual visitors into active participants in your online community.

Testing Your One-Page Website for a Flawless Launch
Before you hit that publish button, it’s essential to put your one-page website through a rigorous testing phase. This step is crucial to ensure that everything functions as expected and leaves a lasting impression on your visitors. A well-tested site can significantly enhance user experience and boost your credibility.
Start by checking the responsiveness of your website. Since many users will access your site via smartphones and tablets, it’s vital that your design adapts smoothly to all screen sizes. Use tools like Google’s Mobile-Friendly Test or resize your browser window to see how elements rearrange. Pay attention to:
- Font sizes and readability
- Image scaling
- Navigation functionality
Next, don’t overlook cross-browser compatibility. Your website should look and work seamlessly across different browsers such as Chrome, Firefox, Safari, and Edge. A quick way to test this is by using services like BrowserStack or simply checking on multiple devices. Verify that:
- All links are functional
- Buttons respond correctly
- Animations and transitions work smoothly
Consider creating a simple test case table to track any issues you discover during testing:
| Issue | Browser/Device | Status |
|---|---|---|
| Navigation menu not responsive | Chrome Mobile | Fix Needed |
| Image scaling issue | Firefox Desktop | Resolved |
| Button hover effect missing | Safari Tablet | Fix Needed |
Lastly, don’t forget to test your loading speed. A fast-loading website is crucial for user retention and SEO. Use tools like GTmetrix or Google PageSpeed Insights to evaluate your site’s performance. Aim for a loading time of under three seconds, and optimize images and scripts to achieve this. Address any issues that arise, such as:
- Unoptimized images
- Excessive plugins
- Heavy CSS or JavaScript files
By following these testing procedures, you’ll set your one-page website up for a smooth launch. A well-tested site not only enhances user experience but also instills confidence and encourages visitors to explore what you have to offer. Enjoy your launch day knowing you’ve put in the work to create something exceptional!

Ongoing Maintenance Tips for Sustaining Your One-Page Success
Maintaining the effectiveness of your one-page website is just as important as creating it. Regular upkeep ensures that your site remains relevant, performs well, and continues to serve its intended purpose. Here are some essential tips to keep your website running smoothly.
1. Regular Content Updates: Fresh content not only attracts visitors but also helps with search engine rankings. Consider these strategies:
- Add new blog posts or articles that relate to your business.
- Update images and graphics to reflect current trends.
- Include customer testimonials and case studies to build credibility.
2. Monitor Site Performance: Keep an eye on how your site performs. Utilize tools like Google Analytics to track visitor behavior and site speed. Regularly check:
- Loading times – Aim for under 3 seconds!
- Mobile responsiveness – Ensure it looks great on all devices.
- Broken links – Fix any that may detract from user experience.
3. Optimize for SEO: Search engine optimization is an ongoing process. Make sure to:
- Use relevant keywords throughout your content.
- Update meta descriptions and titles for better visibility.
- Utilize alt tags for images to improve accessibility.
4. Security Maintenance: Protect your site from potential threats by implementing these security measures:
- Regularly update your WordPress plugins and themes.
- Use strong passwords and encourage users to do the same.
- Consider a security plugin for added protection against malware.
Remember, a well-maintained one-page website is a dynamic tool that can adapt to changes and continue to meet the needs of your audience. By staying proactive and engaged with your site’s performance, you can ensure it remains a powerful asset for your business.
Frequently Asked Questions (FAQ)
Q&A: How to Create a One-Page Website on WordPress
Q: Why should I consider creating a one-page website?
A: Great question! One-page websites are perfect for conveying a clear, concise message without overwhelming your visitors. They’re ideal for portfolios, events, or businesses wanting to showcase their offerings quickly. Plus, they tend to look sleek and modern, making a strong impression on anyone who visits!
Q: Is WordPress really the best platform for building a one-page website?
A: Absolutely! WordPress is incredibly user-friendly, even if you’re not tech-savvy. It offers a plethora of themes and plugins tailored for one-page designs. You’ll get access to customizable layouts, drag-and-drop functionality, and a supportive community—all of which make the process smooth and enjoyable.
Q: What do I need to get started?
A: To kick things off, you’ll need a domain name and a hosting service. After that, just install WordPress. Most hosting providers offer one-click installations, so don’t worry; you won’t need to be a tech wizard!
Q: Can I customize the look of my one-page site?
A: Absolutely! One of the best things about WordPress is its customization options. You can choose from pre-built themes or create your own layout using page builders like Elementor or WPBakery. From colors to fonts to images, you have complete control over your site’s aesthetic.
Q: What content should I include on my one-page website?
A: Keep it simple and focused! Generally, you should include an engaging hero section, a brief about me/business section, services or portfolio highlights, testimonials, and a contact form. Remember, clarity is key—make sure visitors can easily find the information they need without scrolling endlessly!
Q: How can I ensure my one-page website is mobile-friendly?
A: Most WordPress themes are responsive, meaning they’ll automatically adjust to mobile devices. However, it’s crucial to test your site on various devices to ensure everything looks great and functions well. A mobile-friendly site enhances user experience and improves your SEO!
Q: What about SEO? Can a one-page site rank well on search engines?
A: Yes, it can! While ranking with a one-page site can be a bit trickier than multi-page sites, it’s definitely possible. Focus on optimizing your content with relevant keywords, using proper headings, and adding alt tags to images. Don’t forget to include links to any external resources or social media for a boost!
Q: How do I keep my one-page website updated?
A: Keeping your site fresh is important! Regularly update your content, whether it’s new testimonials, project highlights, or blog posts. WordPress makes it easy to manage updates, and setting a content calendar can help you stay on track.
Q: Can I add features like a blog or e-commerce later?
A: Definitely! Even if you start with a one-page site, you can expand it later. WordPress allows you to add a blog section or integrate e-commerce capabilities using plugins like WooCommerce. This flexibility is one of the platform’s biggest advantages!
Q: What’s the takeaway? Why should I start this right now?
A: If you’ve been contemplating creating an online presence, a one-page website is a fantastic starting point. It’s simple, effective, and gives you a platform to express your brand. And with WordPress, the process is not only straightforward but also fun! So why wait? Dive in and let your creativity shine!
Insights and Conclusions
And there you have it! Creating a one-page website on WordPress is not just a dream reserved for tech wizards. With the steps we’ve covered, you now have the tools and knowledge to craft a sleek, captivating online presence that captures your essence in just one scroll.
Remember, simplicity is key—your one-page site should showcase your brand’s personality, highlight your services, and invite visitors to take action without overwhelming them with fluff. Whether you’re promoting a personal project, showcasing a portfolio, or launching a startup, a one-page website can be an effective way to make a lasting impression.
So, what are you waiting for? Dive into your WordPress dashboard, apply what you’ve learned, and watch as your vision comes to life. And don’t forget to keep it updated and fresh; your audience will appreciate the effort, and it will keep them coming back for more. If you have any questions or run into challenges along the way, reach out! The WordPress community is full of friendly faces ready to help.
Happy building, and welcome to the world of one-page wonders!