Are you ready to unlock the full potential of your WordPress website? If you’re new to the world of WordPress, you might have stumbled upon the term “shortcode” and wondered what all the fuss is about. Well, you’re in the right place! In this beginner’s guide, we’ll take you through the ins and outs of shortcodes, breaking it down into easy-to-follow steps that even the most technologically challenged can understand. Imagine being able to effortlessly add complex features and functionalities to your posts and pages with just a simple line of code. Sounds intriguing, right? Whether you want to embed a gallery, create a contact form, or showcase your latest products, shortcodes are your best friend. So, let’s dive in and discover how to insert a shortcode in WordPress like a pro! You’ll be amazed at what you can achieve with just a little bit of know-how.
Understanding Shortcodes and Their Power in WordPress
Shortcodes are a powerful feature in WordPress that allows you to add complex functionality to your posts, pages, and even widgets with ease. They act as placeholders for dynamic content, enabling you to perform actions or display elements without writing any code. This not only saves time but also helps those who may not be as tech-savvy to enhance their website’s capabilities.
Utilizing shortcodes can significantly enhance the user experience on your site. Here are some of the common uses:
- Embedding Media: Easily add videos, audio files, or image galleries without having to manually code HTML.
- Form Integration: Insert contact forms or subscription forms using a simple shortcode, streamlining the process of gathering user information.
- Displaying Content from Plugins: Harness the power of your plugins by using shortcodes to present sliders, testimonials, or product listings seamlessly.
Creating your own shortcodes is also a possibility, especially if you want to tailor functionality to fit your site’s unique needs. By adding a few lines of code to your theme’s functions.php file, you can define custom shortcodes that provide exactly what you envision. Here’s a simple example:
function my_custom_shortcode() {
return 'Hello, this is my custom shortcode!';
}
add_shortcode('mygreeting', 'my_custom_shortcode');Once you’ve added this code, using [mygreeting] in your post will display the message, “Hello, this is my custom shortcode!” This level of customization ensures that your site reflects your brand and meets your specific requirements.
Here’s a quick comparison of using shortcodes versus traditional coding:
| Aspect | Shortcodes | Traditional Coding |
|---|---|---|
| Ease of Use | High | Moderate to Low |
| Flexibility | High | Variable |
| Time Investment | Low | High |
shortcodes are an essential tool for any WordPress user looking to add functionality and enhance their website without diving deep into coding. They can help you save time, allow for greater customization, and create a more engaging experience for your visitors. So, whether you’re using pre-built shortcodes from plugins or crafting your own, embracing this feature can elevate your WordPress game significantly.
Finding the Right Shortcode for Your Needs
When diving into the world of WordPress, one of the most valuable tools at your disposal is the shortcode. These compact snippets of code can pack a punch by allowing you to easily add complex features to your posts and pages without needing extensive coding knowledge. However, with a plethora of available shortcodes, it’s crucial to identify which ones align with your specific needs.
To find the right shortcode, begin by considering the features you want to implement. Whether it’s embedding a gallery, adding a contact form, or integrating social media feeds, each shortcode serves a distinct purpose. Here’s a quick rundown of common shortcode categories:
- Media Shortcodes: For embedding images, videos, and galleries.
- Content Management Shortcodes: To create buttons, tabs, or accordions.
- Form Shortcodes: For integrating contact forms or subscription fields.
- Widgets Shortcodes: To display recent posts, comments, or other widgets.
Once you know what you need, consult your theme’s documentation or plugin settings. Many plugins come with their own dedicated shortcodes, often packed with customization options. If you’re using popular plugins such as WooCommerce or Elementor, you can find an extensive list of shortcodes tailored specifically for those functionalities. Below, you’ll find a simple table comparing some popular plugins and their shortcode capabilities:
| Plugin | Shortcode Feature |
|---|---|
| WooCommerce | [products], [add_to_cart] |
| Contact Form 7 | [contact-form-7 id=”123″ title=”Contact form 1″] |
| Envira Gallery | [envira-gallery id=”123″] |
Lastly, don’t shy away from experimenting. WordPress is designed to be user-friendly, and using shortcodes is often as simple as copying and pasting. Test them out in your posts and pages to see how they work in real-time. If something doesn’t look right or doesn’t function as expected, you can always revert your changes. With a bit of exploration, you’ll discover the full potential of shortcodes and how they can enhance your website’s functionality.

Where to Insert Shortcodes in Your WordPress Content
When it comes to injecting a bit of magic into your WordPress content, knowing where to place shortcodes can make all the difference. Shortcodes can seamlessly integrate dynamic content or functions without the need for extensive coding knowledge. Here are some prime spots to consider when adding your shortcodes:
- Posts and Pages: The most common use for shortcodes is within the main content area of your posts and pages. Simply paste the shortcode directly into the text editor, and it will render when the post is viewed. This is ideal for adding elements like galleries, forms, or buttons.
- Widgets: If you want to display a shortcode in a sidebar or footer, widgets are your friend. Many widget areas in WordPress allow you to add shortcodes directly into a text or custom HTML widget. This is perfect for displaying features or functionalities that should be present throughout your site.
- Theme Files: For those who are comfortable with a bit of coding, you can insert shortcodes directly into your theme files. Use the
do_shortcode()function within your PHP code to render a shortcode wherever you need it, such as in a header or footer. - Page Builders: If you’re using a page builder plugin, most of them have a shortcode block or element specifically designed for this purpose. This allows you to drag and drop shortcodes into your layout, making it easy to customize your design with dynamic content.
To see how shortcodes function in various contexts, consider this simple table highlighting the differences in usage:
| Location | Best Use Cases |
|---|---|
| Posts/Pages | Content elements like galleries, media embeds, etc. |
| Widgets | Sidebar or footer elements that need repeating. |
| Theme Files | Custom placements like headers or footers. |
| Page Builders | Dynamic content within visual layouts. |
When using shortcodes, always ensure that they are compatible with your specific theme or plugin. Test them out in the preview mode before publishing to catch any errors early. The placement of shortcodes can enhance user experience and add valuable functionality to your WordPress site, so don’t hesitate to experiment with different positions until you find what works best for your content strategy.

Step-by-Step Guide to Adding Shortcodes in Pages and Posts
Inserting shortcodes into your WordPress pages and posts is a fantastic way to extend functionality without needing to dive into code. Whether you want to add custom content, display galleries, or embed videos, the process is straightforward and user-friendly. Here’s how to do it step by step.
First, you need to determine which shortcode you want to use. Shortcodes can come from plugins or themes and are generally formatted like this: [your_shortcode]. Before adding it to your content, it’s a good idea to check the documentation of the plugin or theme to understand how the shortcode works and what attributes you can customize.
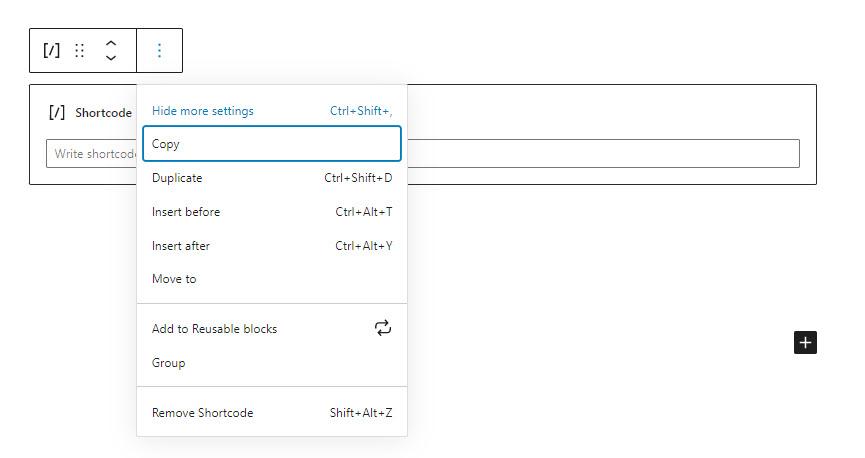
Next, navigate to the editor for the post or page where you want to add your shortcode. If you are using the Gutenberg block editor, you can add a shortcode block:
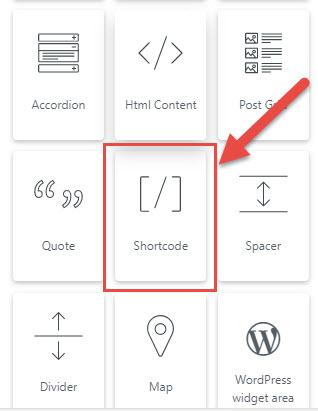
- Click the “+” icon to add a new block.
- Search for “Shortcode” and select the Shortcode Block.
- Paste your shortcode into the block and update or publish your content.
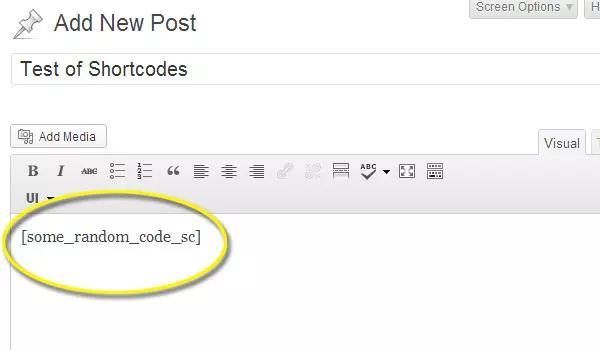
If you prefer the Classic Editor, simply place the shortcode directly into the content area where you want it to appear. For example:
Once you’ve added the shortcode, preview your post or page to see how it looks. Depending on the shortcode, you might need to adjust the settings or attributes to fit your design. Remember, some shortcodes may have specific options you can include, which can enhance the functionality even further.
Here’s a quick reference table for some common shortcodes:
| Shortcode | Description |
|---|---|
| Displays a gallery of images. | |
| Embeds audio files. | |
| Embeds video files. | |
| [contact-form-7] | Inserts a contact form. |
Once you’re satisfied with your shortcode, don’t forget to hit the Update or Publish button. Congratulations! You’ve successfully added a shortcode to your post or page, enhancing its functionality and interactivity.
Customizing Shortcodes for Unique Functionality
Customizing shortcodes can elevate your WordPress site’s functionality, allowing you to tailor features to suit your individual needs. A shortcode is a simple code that enables you to insert complex elements into your posts and pages without writing extensive HTML or PHP. However, to truly harness the power of shortcodes, you may want to create custom shortcodes that reflect your unique brand and engage your audience effectively.
Here are a few ideas to get you started:
- Dynamic Content: Create shortcodes that pull in dynamic content, such as recent blog posts, testimonials, or events from your calendar. This keeps your site fresh and encourages visitors to return.
- Custom Forms: Shortcodes can help you insert contact forms, subscription forms, or surveys quickly. Customize the form fields to gather specific information crucial to your business.
- Unique Layouts: Use shortcodes to implement unique layouts that showcase your products or services. This could involve creating grids, sliders, or tabs to display content in a more engaging way.
| Functionality | Example Shortcode |
|---|---|
| Display Recent Posts | [recent_posts count=”5″] |
| Show Testimonials | [testimonials count=”3″] |
| Insert a Custom Form | [custom_form] |
To create a custom shortcode, you’ll need to define it in your theme’s functions.php file or in a custom plugin. Here’s a quick example of how you might set up a simple shortcode for a button that leads to a contact page:
function custom_contact_button() {
return 'Contact Us';
}
add_shortcode('contact_button', 'custom_contact_button');
Now, whenever you type [contact_button] in the post editor, it generates a stylish contact button for your readers. This is just a starting point; the possibilities are endless when you start customizing your shortcodes.
Experiment with different functionalities and designs, ensuring your shortcodes align with your branding. As you gain confidence in creating and using shortcodes, you’ll discover that they’re not just a convenience but a powerful tool for enhancing visitor engagement and improving your site’s overall user experience.
Troubleshooting Common Shortcode Issues
Encountering issues with your shortcodes can be frustrating, but don’t worry—many problems have simple solutions. One common issue is when a shortcode doesn’t render as expected. This can happen for various reasons:
- Plugin Conflict: Sometimes, multiple plugins might interfere with each other, causing shortcodes to malfunction.
- Incorrect Syntax: Ensure that you have entered the shortcode correctly, including any attributes.
- Disabled Shortcodes: Some themes or plugins may disable shortcodes in certain areas. Make sure you’re placing them in supported locations.
Another frequent problem is when your shortcode outputs content that looks messy or doesn’t fit the design of your site. You can address this by:
- Checking CSS Styles: Ensure that your theme’s CSS is not overriding the default styles of the shortcode output.
- Using Custom CSS: If necessary, add custom styling in the
Additional CSSsection of the WordPress Customizer to ensure a cohesive look.
Sometimes you may find that the shortcode isn’t producing any output at all. Here are a few checks to make:
- Plugin Activation: Verify that the plugin providing the shortcode is active.
- Shortcode Availability: Some shortcodes are only available on certain post types. Check if you’re using it in the correct context.
- Review Documentation: Refer to the plugin’s documentation to ensure proper usage.
| Issue | Possible Solution |
|---|---|
| Shortcode Not Outputting | Check if the plugin is active |
| Styling Issues | Add custom CSS for adjustments |
| Plugin Conflicts | Disable unnecessary plugins |
By following these troubleshooting steps, you can quickly resolve common shortcode issues and get back to enhancing your WordPress site. Remember, each shortcode may behave differently depending on its source, so always keep an eye on the documentation for specific guidance.

Best Practices for Using Shortcodes Effectively
- Keep It Simple: When creating or using shortcodes, aim for simplicity. Complicated shortcodes can confuse users and lead to errors in your content.
- Documentation is Key: If you are developing custom shortcodes, ensure you provide clear documentation. This helps both you and your users understand how to implement them correctly.
- Test Before Use: Before using a shortcode on your live site, test it in a staging environment. This practice helps you catch any potential issues that may arise.
- Limit Usage: Avoid overloading your posts or pages with too many shortcodes. This can make your content less readable and harder to maintain.
- Maintain Compatibility: Ensure that your shortcodes are compatible with different themes and plugins. Regularly check for updates to keep everything running smoothly.
| Type of Shortcode | Use Case | Example |
|---|---|---|
| Content Shortcodes | Embed videos, galleries, or audio | url |
| Widget Shortcodes | Display widgets in posts or pages | [recent-posts] |
| Custom Shortcodes | Unique functions specific to your site | [custom-button text=”Click Me” link=”url”] |

Exploring Popular Plugin Shortcodes to Enhance Your Site
Shortcodes are an incredibly powerful feature in WordPress that allow you to easily add dynamic content to your posts and pages. By leveraging popular plugin shortcodes, you can enhance your website’s functionality without needing extensive coding skills. Let’s dive into some commonly used shortcodes that can transform your site into a more engaging and interactive experience.
One of the most popular plugins, Contact Form 7, offers a simple shortcode to insert contact forms anywhere on your site. You can create a form, and the plugin generates a shortcode that looks something like this: [contact-form-7 id="1234" title="Contact form 1"]. Just place this shortcode in your desired location, and your visitors will have a seamless way to get in touch with you.
Another fantastic tool is WooCommerce, which allows you to add products using shortcodes. For instance, if you want to display a specific product or category, you can use a shortcode like [product id="123"] or [products category="clothing"]. This not only enhances the shopping experience but also keeps your content fresh and relevant, showcasing exactly what your visitors are looking for.
Don’t forget about the Gallery shortcodes, which can really elevate your media presentation. Using a simple shortcode like , you can create stunning galleries that are fully responsive and easy to set up. This is a great way to showcase your portfolio, product images, or event photos while keeping the layout clean and organized.
| Plugin | Shortcode Example | Purpose |
|---|---|---|
| Contact Form 7 | [contact-form-7 id=”1234″] | Insert contact forms |
| WooCommerce | [product id=”123″] | Display specific products |
| Gallery | Create image galleries |
Lastly, if you’re looking to boost your site’s engagement, consider using a plugin like Elementor which offers a plethora of shortcodes to craft stunning pages. With shortcodes for buttons, call-to-action blocks, and many more, you can easily incorporate interactive elements that encourage visitors to take action.

Keeping Your Shortcodes Organized and Manageable
When working with shortcodes in WordPress, it’s essential to keep them organized to avoid confusion and maximize efficiency. As your site grows, so does the number of shortcodes you may use. Here are some effective strategies to help you manage your shortcodes more effectively:
- Group Similar Shortcodes: Categorize your shortcodes into relevant groups based on their functionality, such as content display, media embedding, or plugins. This will make it easier to locate and reuse them when needed.
- Create a Shortcode Library: Maintain a document or a dedicated page within your WordPress dashboard that lists all your shortcodes with descriptions and examples. This can serve as a quick reference guide.
- Use Descriptive Names: When creating custom shortcodes, opt for names that clearly indicate their purpose. This will save you time searching and recall, especially if you have multiple shortcodes for different functions.
Additionally, consider the following tips for maintaining your shortcode organization:
- Regular Cleanup: Periodically review your shortcodes and remove any that are no longer in use. This will help declutter your site and improve loading times.
- Utilize Comments: In your code, use comments to describe the purpose and functionality of custom shortcodes. This practice can be invaluable for future reference or for anyone else who may work on your site.
- Version Control: If you are using custom shortcodes that may evolve over time, consider implementing a versioning system. This will allow you to track changes and revert to previous versions if necessary.
By adopting these organizational methods, you’ll find that managing shortcodes in WordPress becomes a breeze. Keeping everything tidy not only reduces errors but also enhances your workflow, allowing you to focus on creating great content.
Unlocking the Full Potential of Shortcodes for Your WordPress Site
Shortcodes are one of the most powerful features in WordPress, allowing you to enhance your site’s functionality without any coding expertise. By using shortcodes, you can embed complex elements like galleries, forms, and buttons with just a few simple characters. This not only saves time but also keeps your content clean and organized, making it a breeze to manage and update.
To get started with shortcodes, it’s essential to know where and how to insert them. You can use shortcodes in various areas of your WordPress site, including:
- Posts: Simply add the shortcode directly into the post editor.
- Pages: Just like posts, you can include them within page content.
- Widgets: Many widgets support shortcodes, so you can extend their capabilities.
- Theme Files: If you’re comfortable editing PHP files, you can embed shortcodes directly into your theme.
Not all shortcodes are created equal, though. Some come with parameters that allow you to customize their behavior. For example, a gallery shortcode can accept attributes to define the number of columns or image size. Understanding how to leverage these options can take your site to the next level. Here’s a simple table to help you remember common attributes:
| Shortcode | Attribute | Description |
|---|---|---|
| ids | Comma-separated list of image IDs to display. | |
| src | URL of the audio file to play. | |
| width, height | Set the dimensions of the video display. |
Experimenting with shortcodes can lead to exciting discoveries. You might find that plugins offer their own unique shortcodes, which can add even more functionality to your site. For instance, a contact form plugin may provide a shortcode that you can easily insert into any post or page, allowing visitors to reach you effortlessly. Always keep an eye on plugin documentation, as it often provides valuable details about available shortcodes and their parameters.
don’t hesitate to create your own shortcodes. If you find yourself using the same piece of code repeatedly, a custom shortcode can simplify your workflow dramatically. This not only improves your efficiency but also enhances the maintainability of your content. With just a few lines of code in your theme’s functions.php file, you can bring your unique ideas to life!
Frequently Asked Questions (FAQ)
Sure! Here’s a Q&A section that fits the style and tone you’re looking for:
Q&A: How to Insert a Shortcode in WordPress
Q1: What exactly is a shortcode in WordPress?
A1: Great question! A shortcode is a simple code that you can use to add dynamic content to your posts or pages without having to write any complex code yourself. Think of it as a shortcut that lets you insert features like galleries, videos, or forms with just a few characters. Super handy, right?
Q2: Why should I use shortcodes?
A2: Shortcodes make your life easier! They simplify the process of adding complex elements to your site without needing to know how to code. They save you time and keep your content organized. Plus, with shortcodes, you can easily update or change features site-wide by just editing one piece of code!
Q3: How do I insert a shortcode into my WordPress post?
A3: Inserting a shortcode is as easy as pie! Just open the post or page where you want to add the shortcode, switch to the ‘Text’ or ‘Code’ editor, and paste your shortcode where you want it to appear. If you’re using the block editor, simply add a “Shortcode” block and place it there. Voila!
Q4: Can I use shortcodes in widgets?
A4: Absolutely! Many WordPress themes allow you to use shortcodes in widget areas. Just add a Text widget, and you can paste your shortcode there. It’s a great way to display dynamic content in your sidebars or footers!
Q5: What if my shortcode isn’t working?
A5: Don’t worry! There are a few common culprits. First, double-check that you’ve spelled it correctly and that it matches the shortcode you’re trying to use. Sometimes, plugins that provide shortcodes might be deactivated, so ensure they’re active. If it’s still not working, consult the plugin’s documentation for any specific requirements.
Q6: Are there any risks to using too many shortcodes?
A6: While shortcodes are incredibly useful, using too many can clutter your content and make it harder to read. Plus, if you rely on a specific plugin for a shortcode and then deactivate it, the shortcode will break and may leave a confusing message on your site. Moderation is key!
Q7: Where can I find more shortcodes to use?
A7: Many plugins come with their own sets of shortcodes, so be sure to check the documentation of the plugins you’re using. Additionally, some themes come with built-in shortcodes, too! There are also plenty of online resources and community forums where you can find custom shortcodes shared by other WordPress users.
Q8: I’m excited to try using shortcodes! Any final tips?
A8: Absolutely! Start with just one or two shortcodes to see how they work for you. Experiment with different types of shortcodes to see how they enhance your content. And always keep a backup of your site—just in case things go awry! Once you get the hang of it, you’ll wonder how you ever lived without them!
Feel free to adjust any part of the Q&A to better fit your article’s content!
The Way Forward
As we wrap up our journey into the world of WordPress shortcodes, we hope you’re feeling empowered and ready to enhance your website like a pro! Remember, shortcodes are more than just snippets of code; they’re your ticket to adding complex features with just a few clicks. Whether you’re looking to embed videos, create galleries, or integrate dynamic content, mastering shortcodes will open up a treasure trove of possibilities for your site.
So why wait? Dive in and start experimenting with the tips and tricks we’ve covered! Make your website not just a place for information but an engaging experience for your visitors. Don’t hesitate to revisit this guide whenever you need a refresher, and feel free to share your newfound knowledge with fellow WordPress enthusiasts.
If you have any questions or run into any hiccups along the way, the WordPress community is always ready to help. So roll up your sleeves, embrace the magic of shortcodes, and watch your website transform into something truly special. Happy coding!